
鑽石代表堅定持久誓約
鑽石被視為愛情永恆象徵,先懂鑽石再愛鑽石再喜歡鑽石,因為它是全世界體積最小價格最貴的礦石。鑽石恆久遠一顆永留傳,不僅增加好的自信與光彩還可營造閃亮人生
努力的替每對新人編織,完成一生中最美麗的夢想!

鑽石被視為愛情永恆象徵,先懂鑽石再愛鑽石再喜歡鑽石,因為它是全世界體積最小價格最貴的礦石。鑽石恆久遠一顆永留傳,不僅增加好的自信與光彩還可營造閃亮人生

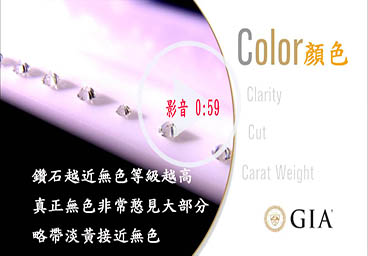
鑽石越近無色等級越高真正無色非常罕見大部分略帶淡黃接近無色

由於鑽石是在超高溫和高壓條件下形成的,內外無暇非憨見

鑽石車工和打模方式會直接影響其在光線上的亮度和光澤

數據精確到小數點後5位,最終稱重結果會精緻到百分位

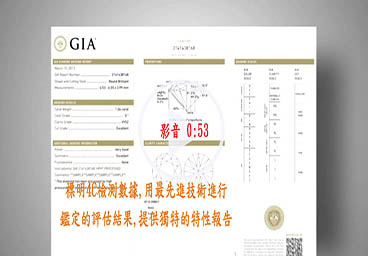
標明4C檢測數據用最先進技術進行鑑定的評估結果,提供獨特的特性報告

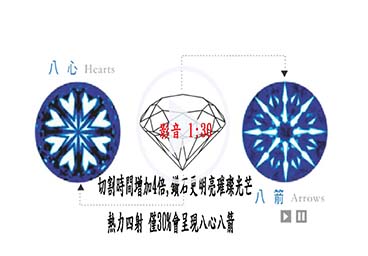
切割時間增加4倍,鑽石更明亮璀璨光芒,熱力四射且僅有30%會呈現八心八箭 本店嚴選八心八箭鑽石歡迎選購

礦石經電腦精準計算,鑽石複雜程序機器先進本店專售GIA鑽石歡迎選購

店內擺設大方,專售GIA礸石高級戒,台黃金樣式設計齊全,環境優雅,歡迎光臨,參觀選購

Daimond Ring鑽戒,每個男人,只有一枚,只給最愛的人

Daimond Ring鑽戒,每個男人,只有一枚,只給最愛的人

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

學習看懂HTML語法便可自行拷貝語法可增加圖片及文字編修更多區塊

黃金時尚紅繩手鍊,樣式齊全款式多樣化,客製化黃金紅繩手鍊

黃金時尚紅繩手鍊,樣式齊全款式多樣化,客製化黃金紅繩手鍊

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

學習看懂HTML語法便可自行拷貝語法可增加圖片及文字編修更多區塊

白金:時尚項鍊戒指墜子耳環樣式多元化

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

Commodo id natoque malesuada sollicitudin elit suscipit magna.

學習看懂HTML語法便可自行拷貝語法可增加圖片及文字編修更多區塊

響應式網頁設計(英語:Responsive web design,通常縮寫為RWD),又稱為自適應網頁設計、回應式網頁設計。 是一種網頁設計的技術做法,該設計可使網站在多種瀏覽裝置(從桌面電腦顯示器到行動電話或其他行動產品裝置)上閱讀和導航,同時減少縮放、平移和捲動
隨著智慧型手機的普及網頁的技術近年來也開始重視手機上的視覺效果了,最近與客戶解釋到手機板的網頁時,都會提到自適應網頁設計(Responsive Web Design)這個設計方式,但客戶大多都不懂,在此說明一下,一般的手機版網站設計都是與電腦上的網站區隔開來另外再製作,若是舊網站只作手機版,而沒有整個重新製作,就會導致管理者若要更新網頁內容時就必須要更新兩次,尤其是網站沒有後台管理系統又委託給不同設計公司作電腦版跟手機版網站時,資料修更新就更麻煩了,時常不能同步,真的很困擾,不小心沒有更新到時,常會引起不必要的客訴,若網站同時具備多稱語言版本,又沒後台,光是想到要改網站內容就頭大了..
Ipsum volutpat consectetur orci metus consequat imperdiet duis integer semper magna.

Amet nullam fringilla nibh nulla convallis tique ante proin sociis accumsan lobortis. Auctor etiam porttitor phasellus tempus cubilia ultrices tempor sagittis. Nisl fermentum consequat integer interdum.

Amet nullam fringilla nibh nulla convallis tique ante proin sociis accumsan lobortis. Auctor etiam porttitor phasellus tempus cubilia ultrices tempor sagittis. Nisl fermentum consequat integer interdum.

金圓寶珠寶邀請你 趣味性遊戲 打開後請點擊畫面任何地方燃放烟花喔 玩玩增你智慧